Building a solid content strategy and forming the right routine around it are some of the most important aspects when setting up a successful blog. It is so that in the end it is the content that matters.
But very often, what happens is that the core reader experience keeps being bluntly overlooked. Just look at all those reasons for terrible looking Wordpress, and what-not other websites, that still remain exceptional due to their great content.

Overall the main challenge was to set-up an amazing-looking, technically advanced, blog-style website all while retaining full control. That is because let's be frank, there are many reasons for actually owning what you produce.
This article may be better suited for a more technical reader, as what is discussed in this post, is the way in which the blog was set up and the priorities that were considered important by the author before launching into production.
Now UX is indeed a wide-encompassing term, so let's take a quick look at what we mean by user experience in the case of The Lost Book of Sales website:
-
Design: Main inspiration behind the visual appearance of the blog was the very famous Medium publishing platform, which I love for its minimalist-style approach towards design. Among everything else, putting the content front and center to the reader is what I consider most honorable in Medium's approach.
-
Speed: A website should be fast, very very fast indeed. These days we expect speedy interactions, fast loading times and snappy experiences by default. It is a fundamental requirement that many website-builders and the widely used Wordpress simply fail to provide. Nothing more needs to be said here.
-
Usability: They say that simplicity is the ultimate sophistication, and that is what I wanted to provide to the lost book visitors. I am confident that one does not need to have all of the bells and whistles distracting from what is really meant to be important. By keeping the experience intuitive and simple to grasp, you'll be doing a huge favor to your readers.
As an additional thing I of course wanted to personally brush up my skills with Linux, Nginx, SSL (Let's Encrypt) and others, so this was a great experience for me, although it did take me a whole weekend due to a couple of minor issues on the way.
Welcome on the stage: The Ghost Publishing Platform
I originally came across Ghost for the first time in 2015, when the platform was still young and rather unstable, but still a rapidly growing solution for aspiring writers and bloggers.
As the time has gone by, it looks like Ghost has kept its focus and improved incrementally to now become a great option for anyone who considers to start writing for themselves or an organization. Ghost does cater well to teams as well. Just take a look, even the guys at Tinder are using Ghost!
It is great if the platform by itself keeps you attracted and coming back time and again in order to write more. Ghost looks good, feels great and performs better than almost anything out there thanks to the performant technology stack consisting of server-side NodeJS sitting behind Ember on the front-end. Nginx is the web-server, and easily swappable MySQL serves as the default database for fresh Ghost installations. Templating is handled by HandlebarsJS as mandated by the Ember framework.

All of this translates into light-speed performance with an appropriate level of extensibility, customizability and rather simple configuration.
Getting started yourself
The easiest but not necessarily the cheapest way to get up and running with Ghost is to sign-up for a subscription, where all of the tedious stuff is handled for you.
Second easiest way is to configure and set-up Ghost with the help of a Ghost-CLI on top of any VPS, in my case being the Digital Ocean droplet. A good guide for installing Ghost on a Digital Ocean instance can be found here (by Kevin Isaac). At the time of writing this article I also ran across an option to quickly and effortlessly install Ghost while provisioning, an option that might be worth checking out.
There is of course always the option to go hardcore with other infrastructures and platforms as of your liking. A variety of troubles can arise during the process though, be warned. You run into people writing about problems while doing custom configurations all the time, an example being Phil Bayfield's short post where he tries to install Ghost while having high-availability in mind. Having all sorts of issues in upon itself is of course nothing new or surprising when doing things your way.
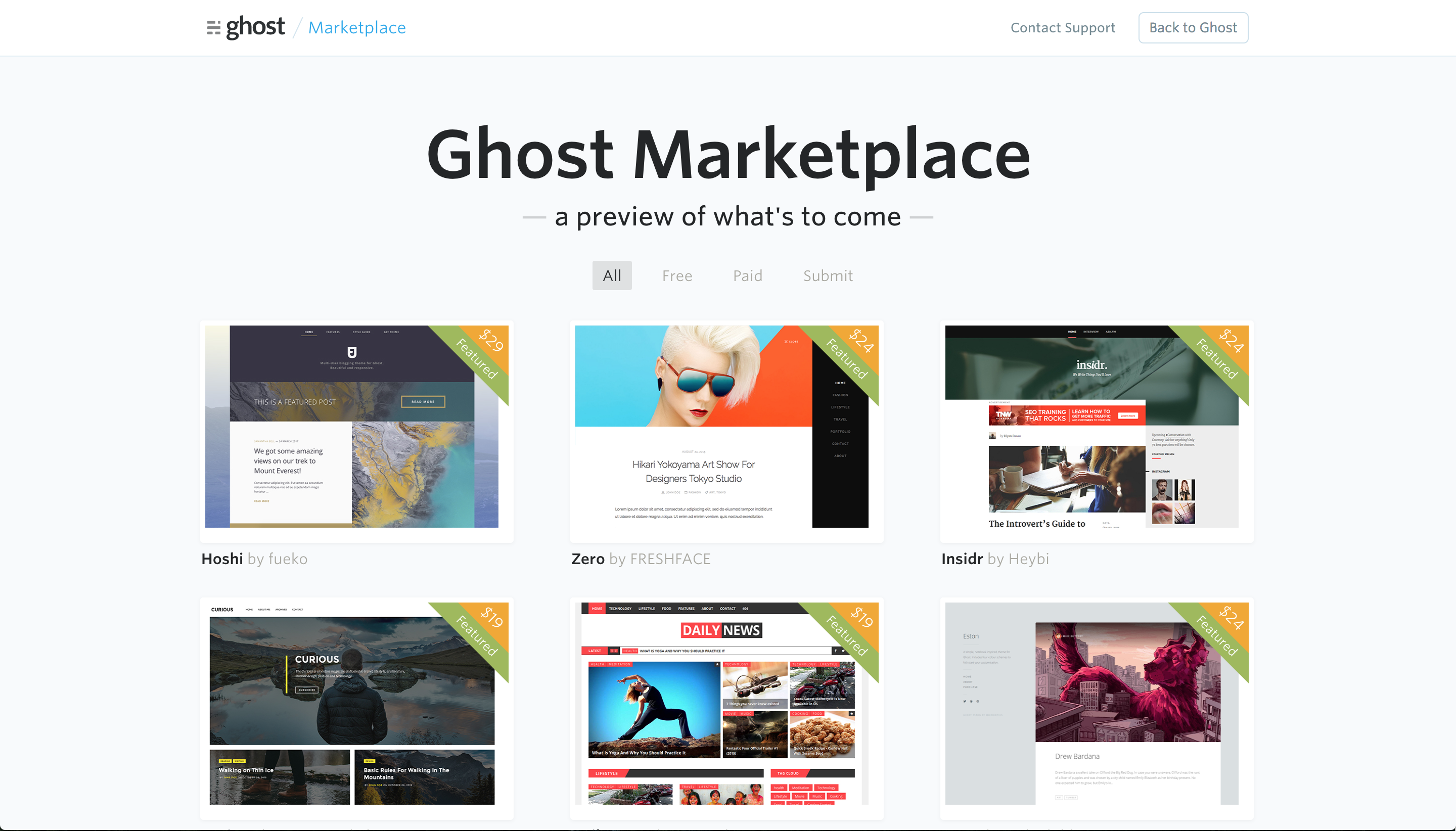
A variety of designs easily with Ghost themes
Ghost has its own (kind of) marketplace with a growing amount of themes available for an acceptable price in addition to few free ones. What the marketplace actually does for the most part is that it directs visitors to ThemeForest by Envato. In case of the free themes you'll most likely end up to GitHub.

I have been re-configuring some of my previous HTML5 sites into Ghost templates before, and I wouldn't say it is that difficult. I still recommend using the above-mentioned resources for quickly customizing the look and feel of your own Ghost website if getting to write content fast is your priority.
I will be writing more about the experience of running Ghost during normal world use later down the road.


